Pada tutorial Photoshop yang sekarang ini saya gunakan untuk membuat sebuah style. Style ini bisa digunakan untuk membuat efek pada tombol.
 Biasanya efek ini ditemukan pada tombol untuk mendownload, ataupun tombol pembelian pada situs-situs affiliasi. Style ini sendiri saya namakan efek glossy. Langkahnya agak panjang, namun tidak akan terasa sulit jika sudah terbiasa menggunakan layer style. Juga sangat saya anjurkan untuk mencoba membuat Style Tetesan Air yang pernah saya tulis dulu. Karena pada tutorial tersebut akan saling melengkapi keterangan yang saya tulis disini.
Biasanya efek ini ditemukan pada tombol untuk mendownload, ataupun tombol pembelian pada situs-situs affiliasi. Style ini sendiri saya namakan efek glossy. Langkahnya agak panjang, namun tidak akan terasa sulit jika sudah terbiasa menggunakan layer style. Juga sangat saya anjurkan untuk mencoba membuat Style Tetesan Air yang pernah saya tulis dulu. Karena pada tutorial tersebut akan saling melengkapi keterangan yang saya tulis disini.
Langkah pembuatan Style efek glossy
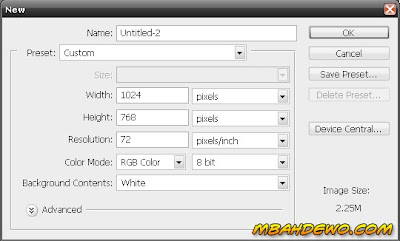
Langkah 1Buatlah sebuah file baru dengan photoshop. Ukuran bisa disesuaikan dengan selera Anda sendiri.

Langkah 2
Buatlah sebuah obyek yang akan digunakan sebagai media membuat style, karena style kan tidak bisa diterapkan pada layer background yang terkunci. Obyek ini bisa berupa teks, bentuk shape, ataupun lainnya.
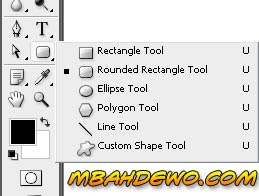
Kali ini saya gunakan sebuah bentuk shape kotak yang bersudut tumpul dengan Rounded Rectangle tool (lebih lanjut tentang pembuatan bentuk shape bisa dibaca di sini).

Gambar shape tersebut seperti dibawah ini

Langkah 3
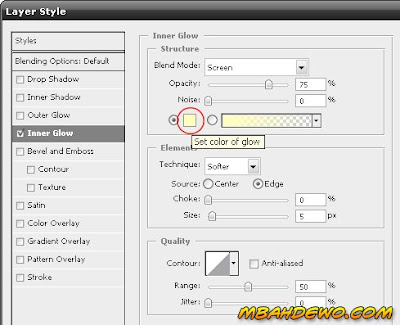
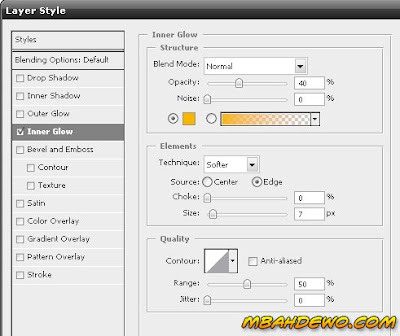
Kemudian pilih menu Layer > Layer Style > Inner Glow.
Ubahlah warna glow-nya. Caranya diklik pada pilihan warnanya. Seperti gambar dibawah ini, yang saya beri tanda lingkaran merah.

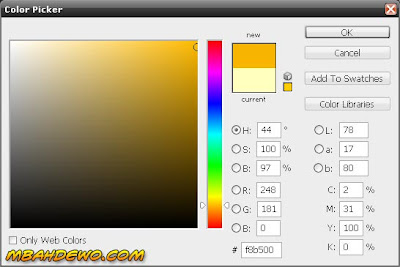
Setelah berada pada kotak dialog color picker, pilihlah warna seperti pada gambar dibawah ini.

Pada contoh ini saya pilih warna dengan kode #f8b500 (bisa diisikan pada kotak isian paling bawah). Setelah itu di klik OK.
Masih pada kotak dialog Inner Glow, aturlah seperti gambar dibawah ini.

Blend mode-nya Normal, Opacity = 40%. Size = 7. Yang lain sudah ukuran default-nya seperti itu, jadi mungkin di komputer Anda juga sudah sama settingannya.
Langkah 4
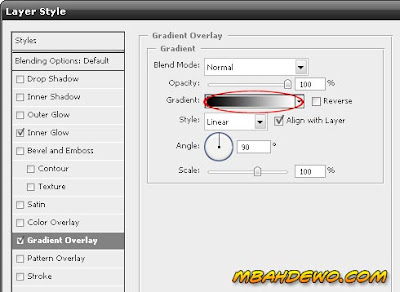
Jangan diklik OK dulu. Sekarang klik pada style Gradient Overlay (ada di kiri agak bawah dari kotak dialog Layer Style).
Kemudian ubah warna gradasinya. Caranya dengan mengeklik pada warna gradasinya (yang saya beri tanda lingkaran merah pada gambar dibawah ini). *)

*) Catatan
Jangan diklik pada segitiga kecilnya, tapi klik tepat pada warna gradasinya.
Setelah muncul gambar seperti dibawah ini, klik pada titik segitiga yang saya beri tanda huruf A, kemudian klik pada kotak warna yang saya beri tanda huruf B.

Pilih warna sebagai berikut:

Kode warnanya saja yang diisikan, yaitu #fbe29d. Kemudian klik OK untuk menerapkan pilihan warna tersebut.
Masih berada pada kotak pemilihan warna gradasi tadi, kira-kira sekarang gambarnya menjadi seperti dibawah ini.

Kliklah agak ditengah dari gambar gradasi tersebut, yang saya beri tanda lingkaran merah pada gambar diatas. Ini untuk membuat titik gradasi baru.
Lakukan lagi klik tapi sekarang agak disebelah kanannya. Sehingga kita mempunyai 4 titik warna gradasi, seperti gambar tutorial Photoshop dibawah ini (saya beri tanda dengan huruf A, B, C, dan D).
Ubahlah setiap titik warna gradasi dengan warna seperti dibawah ini (caranya mengubah warna seperti sebelumnya tadi).

- A = #fbe29d
- B = #fccd4d
- C = #f8b500
- D = #fcecc0

Lakukan pengaturan Location tersebut pada titik C (juga diisi 50%).
Setelah itu diklik OK pada kotak pemilihan warna gradasi. Akan didapat gambarnya menjadi seperti dibawah ini.

Langkah 5
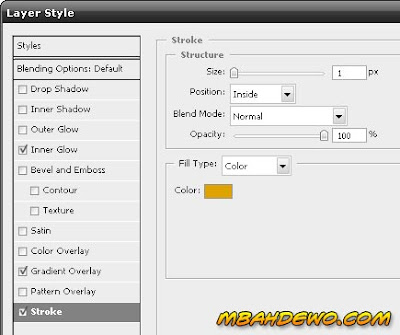
Masih berada pada kotak Layer Style. Sekarang klik pada style Stroke (letaknya di paling kiri bawah dari kotak dialog Layer Style).
Lakukan pengaturan seperti gambar tutorial Photoshop dibawah ini.

- Size = 1 pixel
- Position = Inside
- Color = Warnanya diubah menjadi #de9d00

Silahkan dicoba, dan kemudian dikreasikan dengan pilihan warna-warna yang lain.
Style ini bisa diterapkan untuk membuat bentuk tombol, ataupun digunakan sebagai efek pada tulisan. Misalnya seperti dibawah ini.


Jika ingin menggunakan style ini namun kesulitan saat membuatnya, sudah saya buatkan style ini yang siap di-download.
Silahkan di-download style ini di sini. File-nya berukuran 2,4 kb, bisa digunakan mulai pada Photoshop 7 hingga CS3. Setelah didownload tinggal di-load saja dari palet style.
Lebih lanjut tentang cara menggunakan style hasil download akan saya tulis dalam tutorial yang berikutnya, karena saya lupa, ternyata belum pernah menulis tutorialnya.







